您现在的位置是:网站首页> 编程资料编程资料
收集的7个CSS3代码生成工具_css3_CSS_网页制作_
![]() 2021-09-08
1043人已围观
2021-09-08
1043人已围观
简介 说到CSS3相信都并不陌生了,但是对于应用来说,却鲜见有人体验,尤其是在大型网站开发过程中,还是在保守地使用当前的CSS语言编写代码。
在一些个人性质的网站和博客中,已经有不少人开始使用CSS3进行网站的编写,总之CSS 3的广泛应用是需要多方面的支持才可以变的更加广泛。
这里是7个不错的CSS3 代码生成工具,或许对你学习CSS 3会有很大的帮助。
1. CSS3 Generator
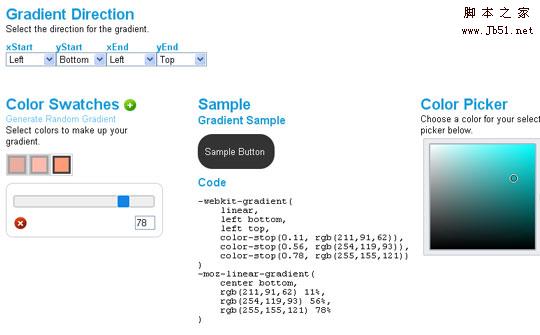
2. CSS3 Gradient Generator
3. CSS3 Sandbox
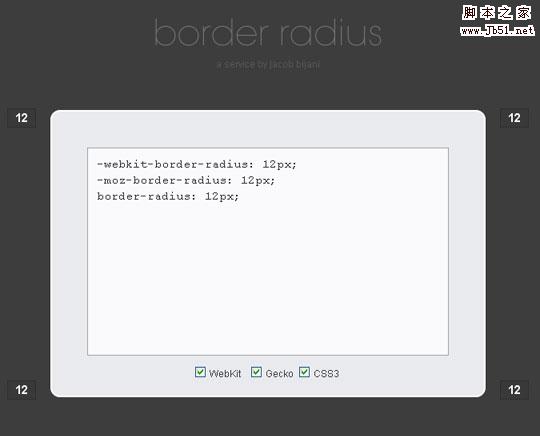
4. CSS Border Radius
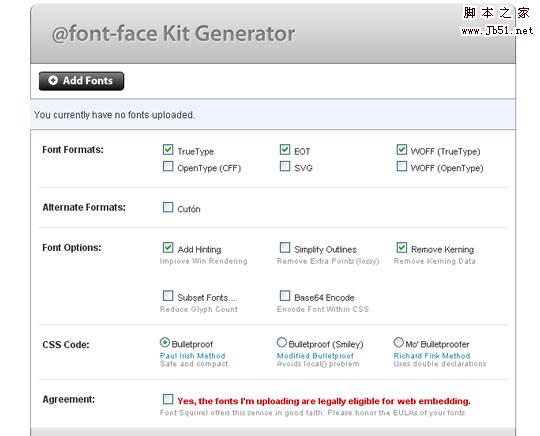
5. Font-Face Kit Generator
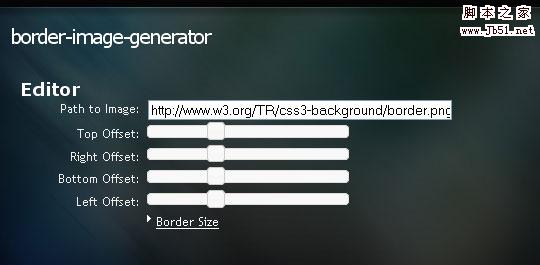
6. Border Image Generator
7. Cross Browser CSS3 Rule Generator
相关内容
- 一切诋毁IE6的言论都是纸老虎 CSS Hacks_浏览器兼容教程_CSS_网页制作_
- css Sub-Pixel Bug?!_浏览器兼容教程_CSS_网页制作_
- HTML meta content 提供页面信息代码_CSS教程_CSS_网页制作_
- 用CSS实现文本左右对齐且首行缩进的代码_CSS教程_CSS_网页制作_
- 针对chrome的css hack 使用方法_浏览器兼容教程_CSS_网页制作_
- 各大浏览器 CSS3 和 HTML5 兼容速查表 图文_css3_CSS_网页制作_
- 目前比较全面的浏览器CSS BUG兼容汇总 _浏览器兼容教程_CSS_网页制作_
- CSS hack 针对IE6,IE7,firefox显示不同效果_浏览器兼容教程_CSS_网页制作_
- div vertical-align不起作用解决办法 _Div+CSS教程_CSS_网页制作_
- 使您的CSS网页布局代码更专业 精简CSS文件_CSS布局实例_CSS_网页制作_